|
Be the first user to complete this post
|
Add to List |
The JavaScript Prototype Property - Visualized
One of the more (controversially)interesting concepts in JavaScript is that of the prototype property. If you are fortunate, you get it at first sight. If not, you will find yourself learning and relearning about it every-time you come across it.
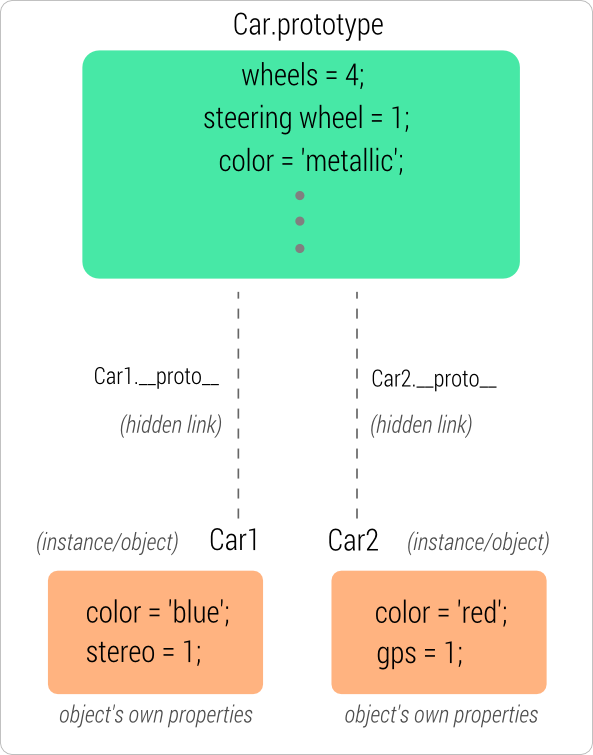
To avoid this vicious circle of relearning, we created that neat little diagram that you saw on top that you can visualize whenever you are trying to understand what is happening in the code before your eyes.
 When you think about prototype property, just keep 4 things in mind.
When you think about prototype property, just keep 4 things in mind.
- Only functions have a prototype property.
- Every object in javascript has a hidden property called 'proto' that connects it to the prototype property of its constructing function.
- An object only has readOnly access to its constructor's prototype.
- If you try to get a property on an object and the object does not have it, it will be looked up in the prototype of the object's constructor. If found there, its value will be returned. If not found, it will be looked up at the Constructor of this constructor. (Since functions are also objects in JavaScript, even they have a constructor). This is called the prototype chain. You might need to come back to this point when reading the snippets that follow.
// Create a function
function Car(){}
// Create properties on the prototype
Car.prototype.wheels = 4;
Car.prototype.steeringWheel = 1;
Car.prototype.color = 'metallic';
// Create objects
var car1 = new Car();
var car2 = new Car();
// Car is now the constructor function for 'car1' and 'car2'
// We didn't define any properties on car1 and car2
console.log(car1.stereo) ; // Prints undefined
console.log(car2.gps) ; // Prints 'undefined'
// In spite of that, it seems that both car1 and car2 can 'see' the properties defined on its constructor's prototype (See point 4 about the prototype chain)
console.log(car1.wheels); // Prints 4
console.log(car2.wheels); // Prints 4
console.log(car1.steeringWheel); // Prints 1
console.log(car2.steeringWheel); // Prints 1
// Remember, they can only 'see' the parent property. If they try to overwrite it, a property of the same name is created on the object itself which shadows the property on the prototype
car1.wheels=3; // Thats a strange car indeed!
console.log(car1.wheels); // Prints 3
// To prove that the prototype still has the property intact
console.log(car2.wheels) ; // Still prints 4
console.log(Car.prototype.wheels) ; // Checking directly at the Constructor. Prints 4
To change the value of the prototype property, you gotta change it directly at the constructor.
Car.prototype.wheels = 5;
console.log(car2.wheels); // Prints 5
console.log(car1.wheels); // Prints 3 since it has its own 'wheels' property
// In the same way, if you look at the diagram, since we overwrite the color property in car1 and car2
console.log(car1.color); // Prints blue - its own property hides the prototype property
console.log(car2.color); // Prints red - its own property hides the prototype property
// whereas
console.log(car1.steeringWheel); // Prints 1- from the prototype chain
console.log(car2.steeringWheel); // Prints 1- from the prototype chain
Also Read:
- css - align text to an image vertically
- css - vertically align text
- css - circular profile pictures
- Testing promise sequence using mocha, chai, chai-as-promised, sinon
- Getting started with es6 iterators and iterables

